Hallo kembali lagi bersama segalacoding, kali ini saya akan memberitahukan cara pembuatan form menggunakan HTML / cara membuat form di halaman website. Tetapi sebelum kesitu apakah kalian sudah tau apa yang dimaksud dengan form ?, kalo belum saya sedikit jelaskan. Form adalah untuk menerima inputan dari user dan memproses hasil inputan tersebut ke server. Penggunakan form yang hanya menggunakan HTML saja tidak akan terlalu berguna. From biasanya hanya berupa interface yang disediakan untuk mengumpulkan data dari user, dan akan diproses dengan bahasa pemograman seperti JavaScript atau PHP, dan disimpan di dalam database MySQL.
Disini saya hanya membuat form tampilan sederhana dengan ketentuan inputannya hanya sedikit biodata pribadi.
Gimana sudah cukup jelaskan ? kalau sudah ayo kita buat bersama-sama.
Persiapan :
1. Pastikan anda mempunyai text editor (Software untuk membuat dokumen HTML yang nantinya akan ada beberapa code CSS didalam HTML) contoh text editor : notepad ++, sublime text, Adobe Dreamweaver dll.
2. Browser yang ingin digunakan
Langkah - Langkah :
1. Buka text editor kalian
2. Berikut dibawah ini terdapat sebuah script sederhana HTML yang belum ditambahi sedikit sentuhan CSS :1. Buka text editor kalian
<!DOCTYPE html>
<html>
<head>
<title>Ini Sekedar Tampilan Form Saja</title>
</head>
<body>
<div class="center">
<div class="header">
<h3>Cara Membuat Form Sederhana</h3>
</div>
<div class="body">
<form action="" method="post" enctype="multipart/form-data">
<table>
<tr>
<td>Nama Lengkap</td>
<td> : </td>
<td><input type="text" name="nama" placeholder="Nama Lengkap"></td>
</tr>
<tr>
<td>Tempat Tanggal Lahir Lengkap</td>
<td> : </td>
<td><input type="text" name="tempat" placeholder="Tempat">, <input type="date" name="tgl_lahir" placeholder="tgl_lahir"></td>
</tr>
<tr>
<td>Jenis Kelamin</td>
<td> : </td>
<td><input type="radio" name="jk"> Laki Laki<br>
<input type="radio" name="jk"> Perempuan</td>
</tr>
<tr>
<td>Alamat</td>
<td> : </td>
<td><textarea name="alamat" placeholder="alamat"></textarea></td>
</tr>
<tr>
<td>Agama</td>
<td> : </td>
<td>
<select name="agama">
<option value="Islam">Islam</option>
<option value="Kristen">Kristen</option>
<option value="Budha">Budha</option>
<option value="Hindu">Hindu</option>
</select>
</td>
</tr>
<tr>
<td></td>
<td></td>
<td><input type="submit" name="simpan" value="Simpan"> || <input type="reset" name="batal" value="Batal"></td>
</tr>
</table>
</form>
<div class="footer">
Footer
</div>
</div>
</div>
</body>
</html>
3. Berikut dibawah script CSS untuk mempercantik tampilan
<style type="text/css">
body{
font-family: Arial, Helvetica, sans-serif;
}
.center{
width: 700px;
margin-left: auto;
margin-right: auto;
}
.header, .footer{
background: #4286f4;
padding: 3px;
text-align: center;
color:#fff;
}
table{
width: 100%;
border-collapse: collapse;
font-size: 12px;
border:1px solid #4286f4;
}
table td{
padding: 5px;
}
</style>
4. Berikut kalau kita gabungin scriptnya :
<!DOCTYPE html>
<html>
<head>
<title>Ini Sekedar Tampilan Form Saja</title>
<style type="text/css">
body{
font-family: Arial, Helvetica, sans-serif;
}
.center{
width: 700px;
margin-left: auto;
margin-right: auto;
}
.header, .footer{
background: #4286f4;
padding: 3px;
text-align: center;
color:#fff;
}
table{
width: 100%;
border-collapse: collapse;
font-size: 12px;
border:1px solid #4286f4;
}
table td{
padding: 5px;
}
</style>
</head>
<body>
<div class="center">
<div class="header">
<h3>Cara Membuat Form Sederhana</h3>
</div>
<div class="body">
<form action="" method="post" enctype="multipart/form-data">
<table>
<tr>
<td>Nama Lengkap</td>
<td> : </td>
<td><input type="text" name="nama" placeholder="Nama Lengkap"></td>
</tr>
<tr>
<td>Tempat Tanggal Lahir Lengkap</td>
<td> : </td>
<td><input type="text" name="tempat" placeholder="Tempat">, <input type="date" name="tgl_lahir" placeholder="tgl_lahir"></td>
</tr>
<tr>
<td>Jenis Kelamin</td>
<td> : </td>
<td><input type="radio" name="jk"> Laki Laki<br>
<input type="radio" name="jk"> Perempuan</td>
</tr>
<tr>
<td>Alamat</td>
<td> : </td>
<td><textarea name="alamat" placeholder="alamat"></textarea></td>
</tr>
<tr>
<td>Agama</td>
<td> : </td>
<td>
<select name="agama">
<option value="Islam">Islam</option>
<option value="Kristen">Kristen</option>
<option value="Budha">Budha</option>
<option value="Hindu">Hindu</option>
</select>
</td>
</tr>
<tr>
<td></td>
<td></td>
<td><input type="submit" name="simpan" value="Simpan"> || <input type="reset" name="batal" value="Batal"></td>
</tr>
</table>
</form>
<div class="footer">
Footer
</div>
</div>
</div>
</body>
</html>
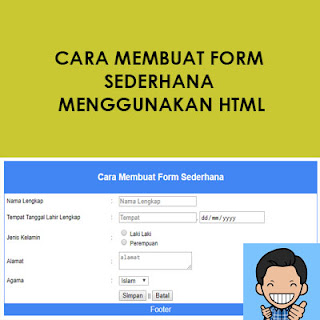
5. Biasa kalau sudah anda dapat menyimpannya dengan form.html lalu double klik saja dan lihat hasilnya di browser.
Penjelasan :
1. Diatas adalah script / barisan kode sederhana
2. Tingkat kesulitan dalam pembuatan termasuk rendah
Mudahkan cara membuatnya, anda baru saja membuat sebuah tampilan sederhana dengan dokumen HTML dan CSS. Jangan lupa tinggalkan sebuah komentar agar lebih semangat membuat sebuah artikel.
Ok mungkin segitu saja dari saya, abapila ada tutur kata saya yang kurang berkenan di hati para pembaca mohon maafkan saya. Terima Kasih
- Segalacoding


EmoticonEmoticon