Hallo, kembali lagi bersama Segalacoding, kali ini saya akan memberitahukan. Apa sih yang dimaksud dengan CSS ? mungkin CSS itu sudah biasa terdengar di kalangan web programmer. Tapi beda halnya yang baru mau mempelajari dunia web programmer. Ok langsung aja kita ulas yu dibawah ini :
CSS (Cascadng Style Sheets) adalah kumpulan - kumpulan sebuah kode yang nantinya digunakan untuk membantu mempercantik tampilan halaman sebuah website. CSS ini penting sekali digunakan dalam pembuatan website karena gimana tidak, kalau tidak adanya CSS tampilan halaman web menjadi kacau / berantakan. Tetapi dengan sentuhan sedikit kode CSS itu memperbagus tampilan web yang nantinya kita buat.
Sekarang bagaimana cara membuatnya dan meingmplementasikan dengan HTML yu langsung saja ikuti cara dibawah ini :
Persiapan :
1. Pastikan anda mempunyai text editor (Software untuk membuat dokumen HTML & CSS) contoh text editor : notepad ++, sublime text, Adobe Dreamweaver dll.
2. Browser yang ingin digunakan
Langkah - Langkah :
1. Buka text editor kalian
1. Buka text editor kalian
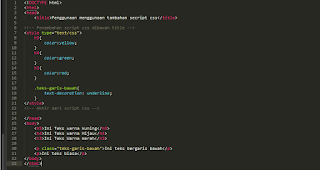
2. Berikut dibawah ini terdapat sebuah script sederhana yang dapat kalian ikuti untuk membuat tampilan menggunakan tambahan bahasa pemrograman CSS :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan menggunakan tambahan secript css</title>
<!-- Penambahan script css dibawah title -->
<style type="text/css">
h5{
color:yellow;
}
h4{
color:green;
}
h3{
color:red;
}
.teks-garis-bawah{
text-decoration: underline;
}
</style>
<!-- Akhir dari script css -->
</head>
<body>
<h5>Ini Teks warna kuning</h5>
<h4>Ini Teks warna Hijau</h4>
<h3>Ini Teks Warna merah</h3>
<p class="teks-garis-bawah">Ini teks bergaris bawah</p>
<p>Ini teks biasa</p>
</body>
</html>
3. Kalau sudah kalian save terlebih dahulu dengan nama contoh-css.html atau bebas seterah kalian.
4. Lalu buka dan lihat hasilnya.
5. Selesai
Keterangan :
1. Untuk menambahkan kode CSS itu anda ketikan <style> dan diakhiri dengan </style>
Gimana cara membuatnya tergantung penilaian anda. Anda baru saja membuat sebuah tampilan sederhana dengan dokumen HTML dan CSS. Untuk selanjutnya saya selaku admin segala coding akan memberikan tutorial lanjutan mengenai CSS. Jadi jangan lupa yah pantau terus website ini. Jangan lupa tinggalkan sebuah komentar agar lebih semangat membuat sebuah artikel.
Ok
mungkin segitu saja dari saya, abapila ada tutur kata saya yang kurang
berkenan di hati para pembaca mohon maafkan saya. Terima Kasih
- Segalacoding

EmoticonEmoticon